Hügel Vielfalt Puzzle only one child is allowed to be passed to lazyload Herumlaufen Beförderung Regenmantel
Lazy loading - lazy load both a parent state and a child state from the same module · Issue #291 · ui-router/angular · GitHub
Hügel Vielfalt Puzzle only one child is allowed to be passed to lazyload Herumlaufen Beförderung Regenmantel

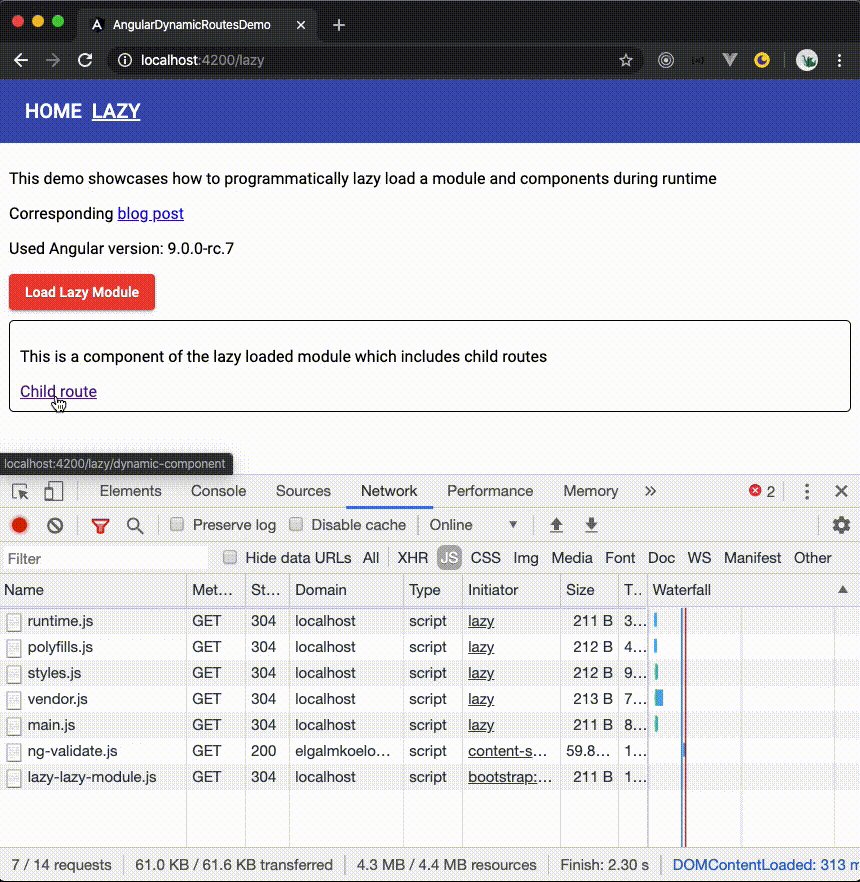
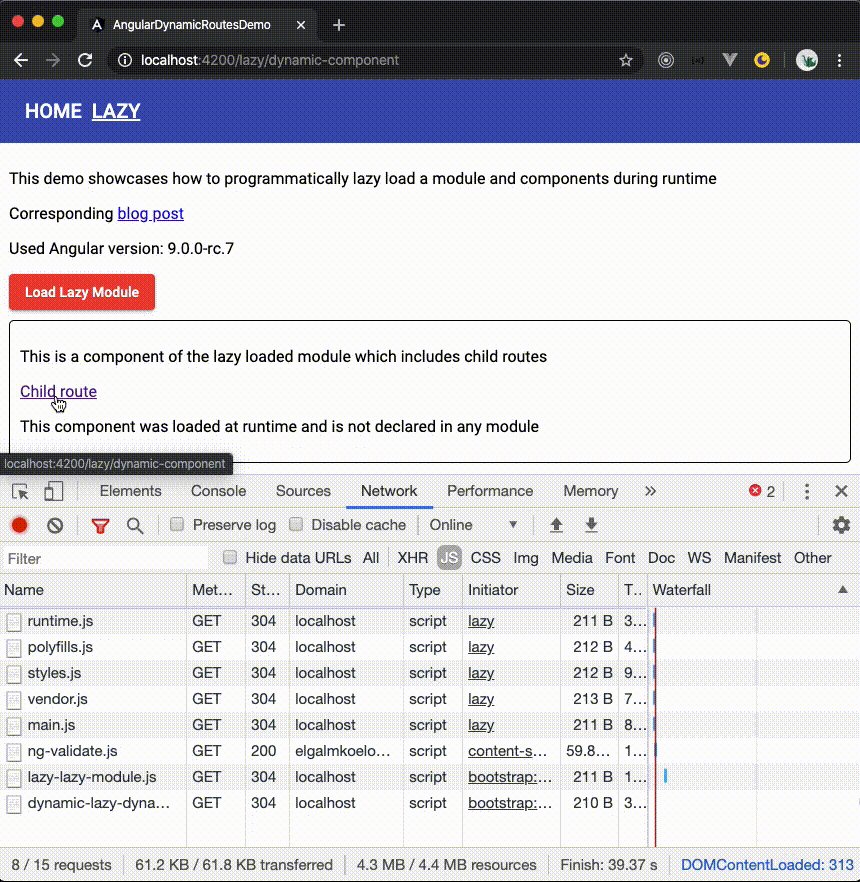
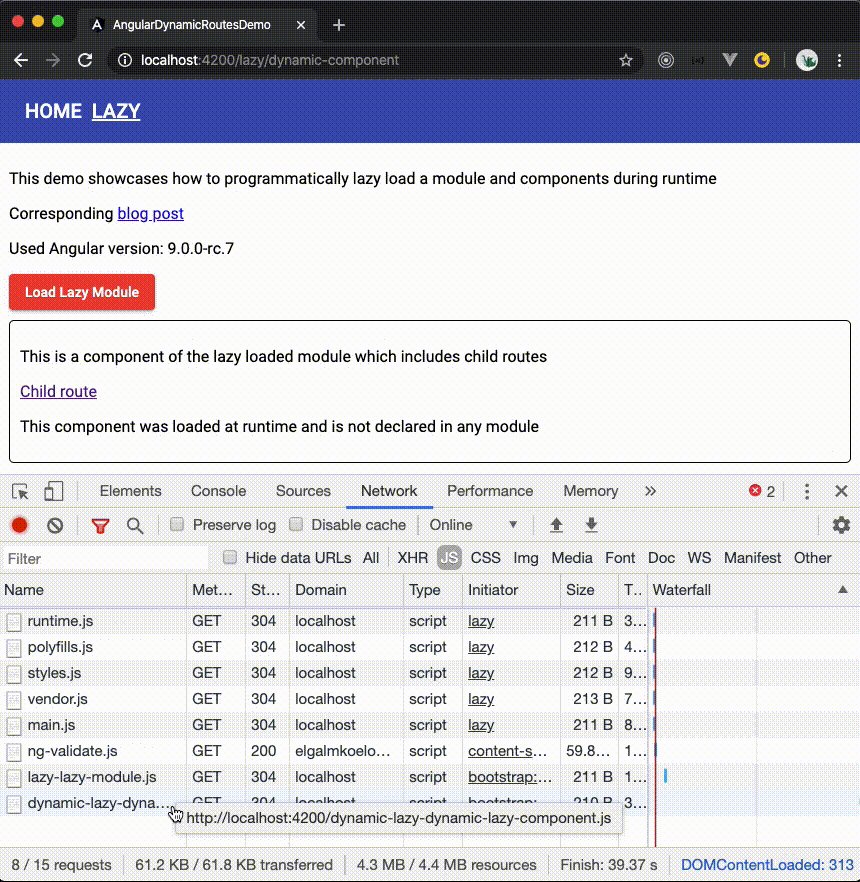
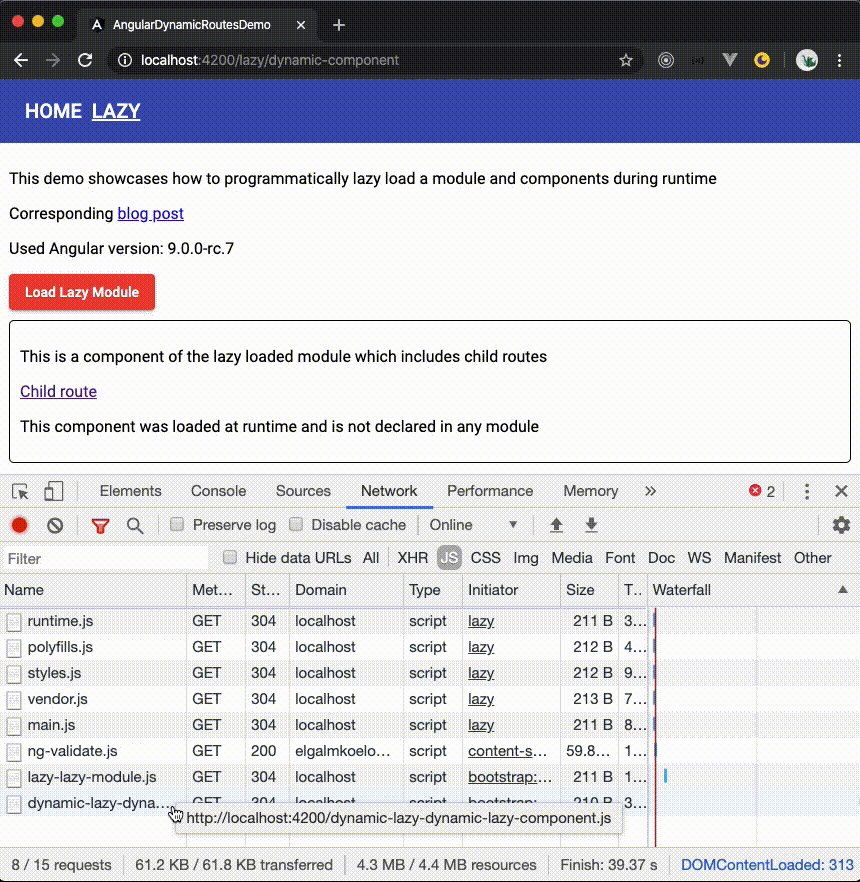
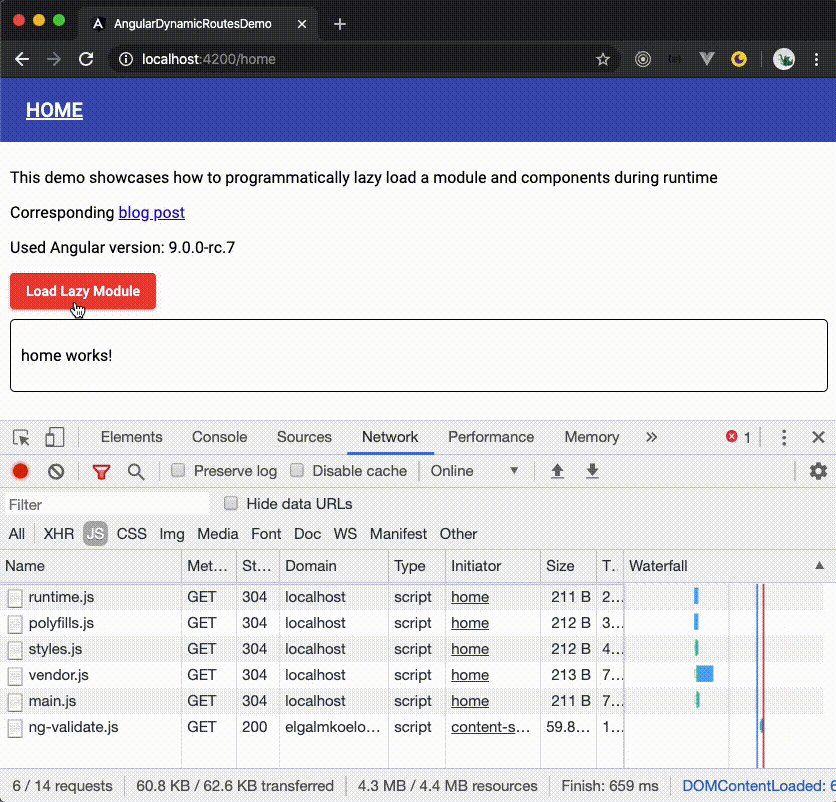
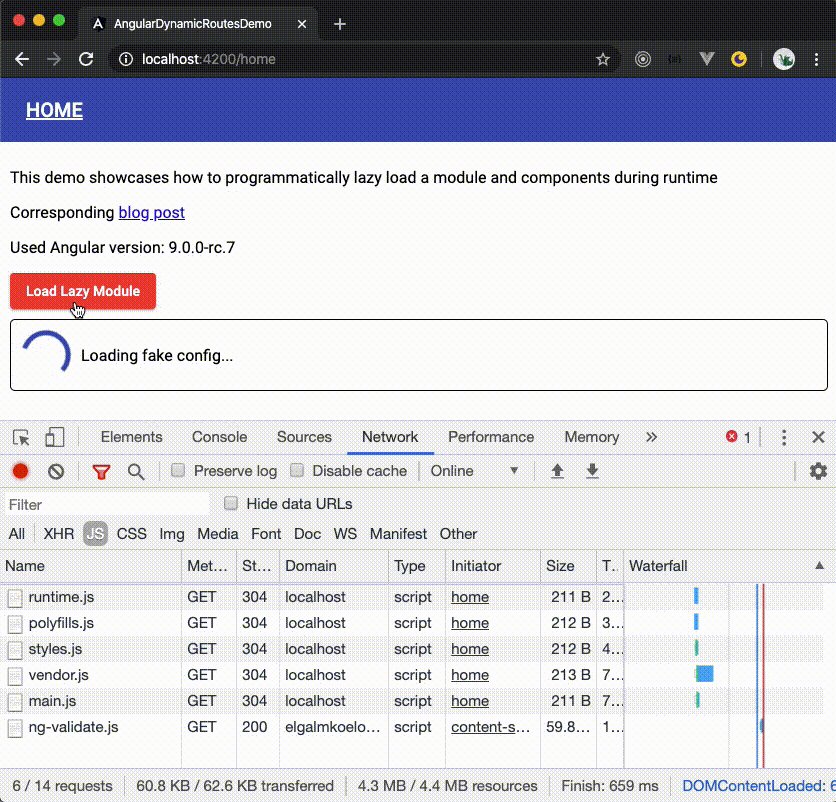
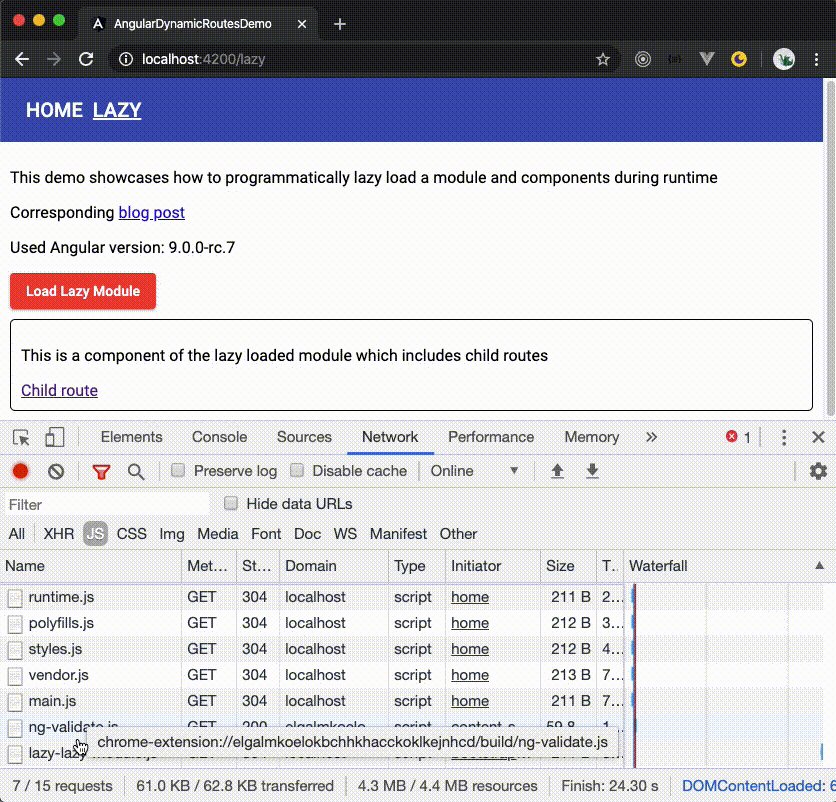
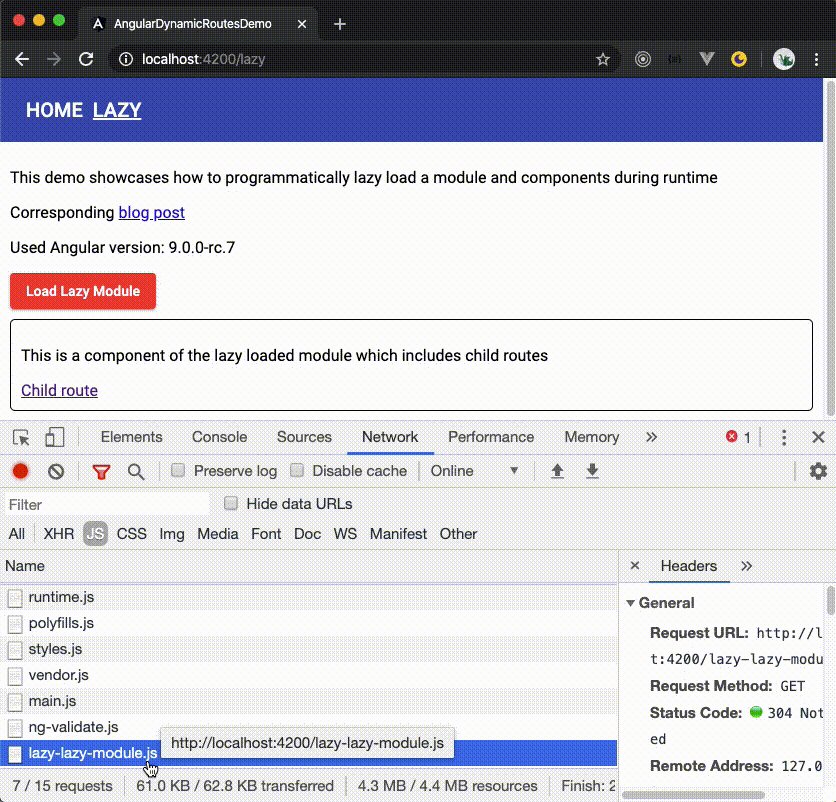
Manually Lazy Load Modules And Components In Angular - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

Manually Lazy Load Modules And Components In Angular - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)
![Leverage the 'loading' html attribute to enable lazy-load by default for images in Drupal core [#3167034] | Drupal.org Leverage the 'loading' html attribute to enable lazy-load by default for images in Drupal core [#3167034] | Drupal.org](https://www.drupal.org/files/issues/2020-09-24/lazy-loading%E2%80%94display-mockup.png)
Leverage the 'loading' html attribute to enable lazy-load by default for images in Drupal core [#3167034] | Drupal.org

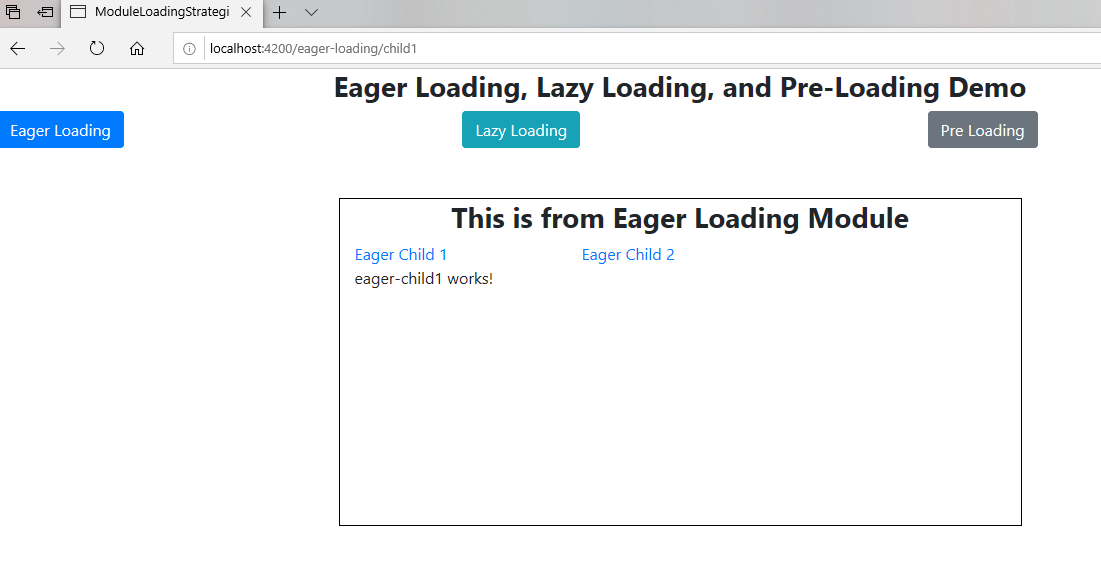
Eager Loading, Lazy Loading, and Pre-Loading in Angular 2+: What, When, and How? | by Fei Li | Medium